Uno de los aspectos esenciales para garantizar una buena experiencia de usuario es elegir una combinación de colores adecuada para nuestra web. El esquema de colores de una web ayuda a crear su propia identidad, por tanto no debe dejarse nunca a la improvisación.
A continuación, se presentan algunas herramientas que nos pueden ayudar en la elección de los colores de nuestro site:
Kuler
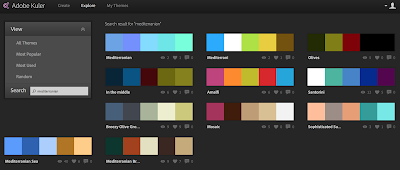
Es una de las mejores herramientas de creación de esquemas de color para la web. Nos ofrece infinidad de combinaciones predefinidas de colores, y además podemos crear nuestras propias combinaciones a través de una interfaz bastante intuitiva y sencilla. Para descargar los esquemas de color, necesitamos darnos de alta mediante el correo electrónico. Lo más interesante, la opción de buscar las combinaciones de colores por palabra clave (Mediterranian en la siguiente imagen).
Color Scheme Design
Una interfaz sencilla para crear esquemas de color web que nos ofrece una herramienta imprescindible para garantizar la accesibilidad de nuestra web: una simulación de la visión de las combinaciones de colores para personas con diferentes problemas de visión. No necesitamos auntenticarte para descargar tus combinaciones.
En el blog Apunts Digitals puedes encontrar una explicación más detallada de cómo funciona Color Scheme Design
Web Colour Data
Esta herramienta nos permite extraer la combinación de colores de una web ya existente simplemente introduciendo la url. Si una web nos gusta, podemos inspirarnos en su esquema de colores para crear el nuestro propio.
En el blog Apunts Digitals puedes encontrar una explicación más detallada de cómo funciona Web Colour Data
Colour Lovers
Una comunidad de aficionados al diseño de colores. Lo más interesante de esta herramienta es la opción de consultar las últimas tendencias en combinaciones de colores para poder inspirarnos para nuestro propio site.